Figma 슬라이드에 동영상을 삽입하려면 어떻게 하나요?
피그마 슬라이드는 동영상을 피그마에 삽입하여 슬라이드에 생동감을 불어넣어 디스플레이 매체로 사용할 수 있습니다. 동영상은 프레젠테이션에 역동적이고 인터랙티브한 요소를 추가합니다. 이 기능은 튜토리얼, 제품 데모 또는 디자인 내부의 창의적인 콘셉트를 보여주는 데 탁월합니다. 이 가이드에서는 피그마 슬라이드에 동영상을 원활하게 추가하고 정적인 디자인을 피그마 동영상의 형태로 동적인 시각적 경험으로 전환하기 위한 간단한 단계별 지침을 살펴볼 것입니다.
파트 1. 피그마에 비디오를 삽입하는 방법?

피그마는 다재다능한 디자인 도구로, 피그마 슬라이드에 동영상을 직접 삽입할 수 있는 기능이 없습니다. 하지만 프로젝트에서 무엇을 해야 하는지에 따라 많은 해결책이 있습니다. 아래에서는 피그마 디자인에 동영상을 원활하게 추가하는 네 가지 쉬운 방법을 살펴보겠습니다.
1. 옵션 1: 외부 동영상 링크
피그마에 비디오를 추가하는 가장 간단한 방법은 외부 비디오 링크를 삽입하는 것입니다. 이 방법은 브라우저에서 비디오를 재생하며, 시청자는 여기에서 비디오를 클릭하고 열 수 있습니다.
- 1.플레이스홀더 프레임을 삽입한 다음 동영상 썸네일을 슬라이드에 표시할 영역을 선택합니다. 직사각형 도구(R)를 사용하여 플레이스홀더를 만들거나 동영상의 이미지 표현(예: YouTube 썸네일)을 추가합니다.
- 2.(선택 사항). 재생 아이콘을 추가한 다음 플레이스홀더 위에 재생 버튼이나 아이콘을 올려 클릭 가능하다는 것을 사람들에게 알립니다. 무료 재생 아이콘은 페더 아이콘이나 Iconify와 같은 플랫폼에서 사용할 수 있습니다.
- 3.동영상을 링크하고 플레이스홀더 또는 재생 버튼을 클릭합니다. 동영상 URL(예: YouTube, Vimeo)을 속성 패널에 붙여넣고 "링크" 옵션을 클릭합니다.
- 4.링크를 미리 보고 테스트하려면 피그마에서 "존재"를 클릭하세요. 피그마 데모 비디오를 클릭하면 새 브라우저 탭에서 열립니다.
2. 옵션 2: 비디오 플러그인 사용
많은 피그마 플러그인은 비디오를 피그마에 내장하여 원하는 디자인으로 관리할 수 있습니다. 이러한 플러그인은 프로토타이핑 중 비디오 재생을 시뮬레이션하여 보다 인터랙티브한 프레젠테이션에 유용합니다. 예를 들어 Anima와 같은 적절한 피그마 플러그인을 선택하세요. 이 플러그인을 사용하면 비디오, 라이브 애니메이션 및 인터랙티브 구성 요소를 피그마 디자인에 내장할 수 있습니다.
아니마 플러그인을 사용한 단계- 1.플러그인을 설치하려면 피그마의 플러그인 디렉토리로 이동하여 "Anima"를 검색합니다.
- 2.슬라이드를 준비합니다. 슬라이드에 동영상을 삽입할 위치를 선택하고 프레임이나 섹션을 선택합니다.
- 3.마우스를 캔버스 위에 올려놓고 마우스 오른쪽 버튼을 클릭한 다음 플러그인 > Anima: 비디오 파일 또는 업로드할 비디오 URL을 선택하여 비디오를 임베딩합니다. 필요에 따라 크기와 위치를 조정합니다.
- 4.완료되면 동영상을 미리 보고 Anima 내에서 "미리보기"를 클릭하여 프로토타입 모드에서 동영상이 어떻게 재생되는지 확인합니다.
"설치"를 클릭하면 플러그인에 추가됩니다.
3. 옵션 3: 비디오를 GIF로 변환
전체 컨트롤이 필요하지 않고 영상을 피그마에서 바로 재생하고 싶다면 GIF로 변환하는 것도 간단한 옵션입니다. 애니메이션 GIF는 루프가 가능하여 짧은 클립이나 시각 효과의 일부에 자연스럽게 사용하기에 적합합니다.
- 1.비디오를 GIF로 변환합니다. EZGIF, Giphy 또는 어도비 포토샵과 같은 도구를 사용하여 비디오를 GIF 형식으로 변환할 수 있습니다. 피그마에서 성능이 원활하도록 파일 크기를 최적화합니다.
- 2.GIF를 피그마로 가져옵니다. GIF 파일을 피그마 캔버스에 바로 드래그 앤 드롭하기만 하면 됩니다. 그런 다음 슬라이드 디자인에 넣습니다.
- 3.슬라이드 레이아웃에 맞게 GIF의 크기와 위치를 조정합니다.
- 4.애니메이션 미리 보기; GIF는 프로토타입 모드에서 애니메이션과 함께 나타나고 자동으로 재생됩니다.
4. 옵션 4: 프로토타이핑을 위해 타사 도구 사용
비디오 컨트롤과 같은 고급 기능을 위해 타사 프로토타이핑 도구를 사용하려면 피그마를 통합할 수 있습니다. 그러나 프로토파이, 인비전 또는 어도비 XD와 같은 도구를 사용하면 비디오 임베딩이 견고합니다.
- 1.피그마 디자인을 내보내고 피그마 슬라이드에서 이미지 파일이나 프로토타입 링크를 생성합니다.
- 2.내보낸 슬라이드가 배경 이미지 및/또는 개별 프레임으로 업로드되면 타사 도구로 가져옵니다.
- 3.비디오를 임베딩하는 서드파티 도구를 사용하면 비디오 임베딩 기능을 사용하여 슬라이드에 비디오를 임베딩하고 비디오를 제어할 수 있습니다. 비디오의 크기, 배치 위치 및 재생 방식을 조정할 수 있습니다.
- 4.프로토타입이 제대로 작동하는지 미리 보고 공유합니다. 원활한 프레젠테이션을 위해 관련 청중과 프로토타입 링크를 공유합니다.
파트 2. 프로 팁. 최고의 비디오 해상도 향상제 무료 체험
피그마 또는 기타 디자인 도구에 비디오를 삽입하는 작업을 하고 있다면 최고 수준의 비디오 품질을 얻고 싶을 것입니다. 저화질 비디오는 시청자 경험에 방해가 될 수 있으므로 해상도를 향상시켜야 합니다. HitPaw VikPea(이전의 HitPaw Video Enhancer)는 이 목적을 위한 신뢰할 수 있는 무료 비디오 해상도 향상제입니다. 이 사용자 친화적인 도구는 동영상의 품질이 최고이며 그 어느 때보다 관리하기 쉽도록 보장합니다.
HitPaw VikPea는 데모용 비디오를 정제하거나 슬라이드에 비주얼을 통합하는 등 손쉽게 향상시킬 수 있는 고급 기능을 제공합니다. 주요 기능은 아래에 나와 있습니다.
Hitpaw VikPea의 주요 특징
- Hitpaw VikPea는 해상도를 자동으로 향상시키고, 소음을 제거하며, 선명도를 극대화합니다.
- MP4, MOV, AVI와 같은 다양한 파일 형식의 동영상을 품질 저하 없이 더 좋게 만듭니다.
- 특정 프로젝트의 요구 사항에 맞게 밝기, 대비, 해상도가 변경됩니다.
- 여러 비디오를 일괄 처리하면 시간을 절약할 수 있습니다.
- 고해상도 향상된 동영상을 쉽게 내보낼 수 있으며 디자인이나 프레젠테이션에 바로 추가할 수 있습니다.
비디오 향상 단계
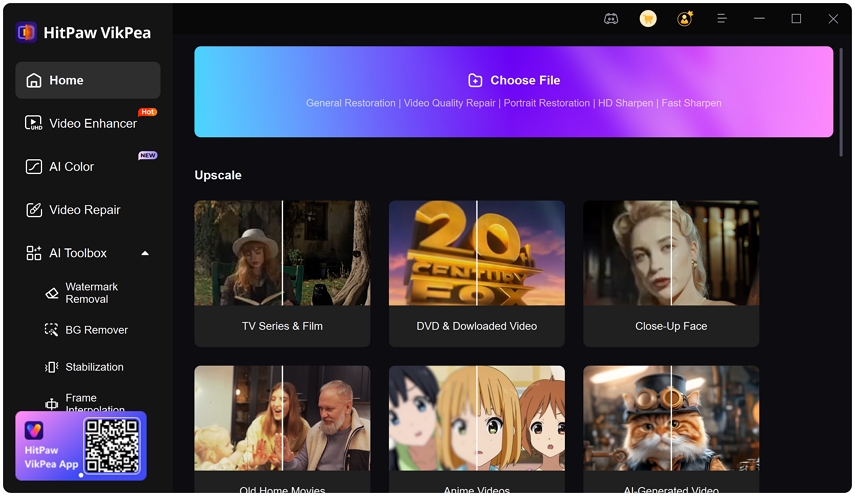
스텝 1.공식 웹사이트에서 Hitpaw VikPea를 다운로드하고 설치한 후 실행하여 콘텐츠를 강화하세요.
스텝 2.사용자 친화적인 프로그램인 HitPaw VikPea를 통해 사용자는 PC에서 한 번에 여러 애니메이션 동영상을 가져와 향상시킬 수 있습니다.

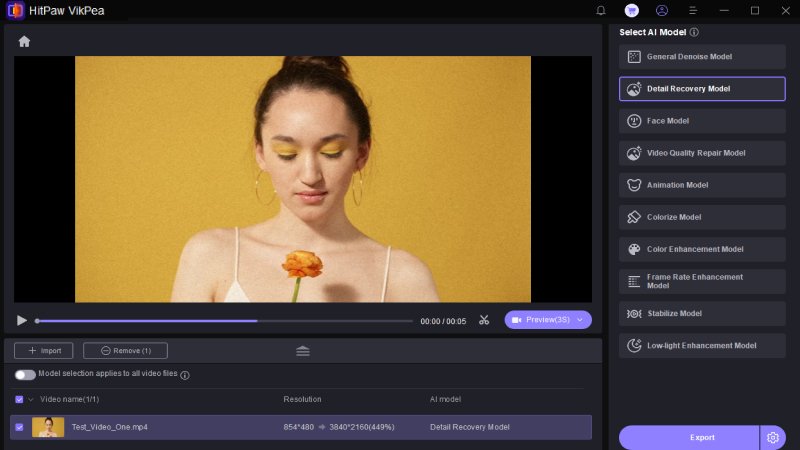
스텝 3.영화를 가져온 후 옵션 목록에서 원하는 애니메이션 모델과 해상도를 선택하여 애니메이션 품질 향상 설정을 사용자 지정합니다.

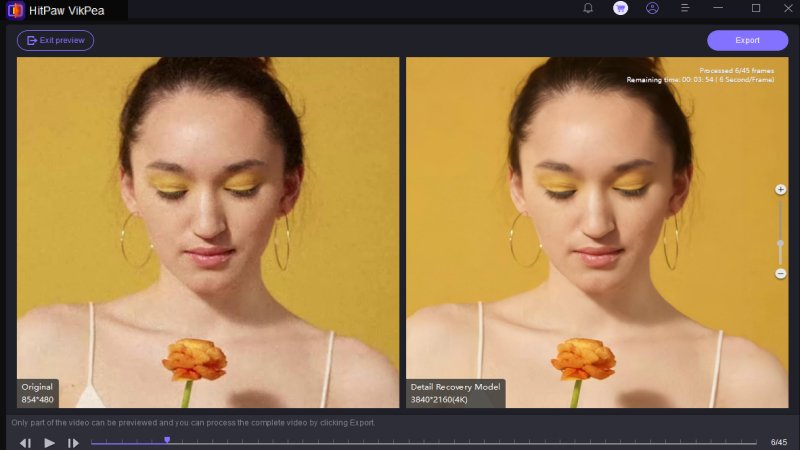
스텝 4.AI 향상 방법론을 사용하여 개선하기 전에 개선 사항을 미리 확인하세요. 결과를 확인하고 필요한 변경 사항을 변경한 후 "내보내기"를 클릭하여 개선된 애니메이션 동영상을 저장합니다.

HitPaw VikPea에 대해 자세히 알아보기
마무리
피그마 슬라이드에 동영상을 추가하면 디자인에 생동감을 불어넣을 수 있습니다. 외부 링크, 플러그인, GIF 또는 타사 도구를 사용하여 모든 필요에 맞는 방법이 있습니다.
무료이고 효과적인 동영상 해상도 향상제인 HitPaw VikPea를 다운로드하여 동영상을 더 멋지게 보이게 합니다. AI 기반 기능과 단순함으로 동영상이 선명하고 전문적으로 보이고 시청자에게 지속적인 인상을 남길 수 있습니다.









 HitPaw FotorPea
HitPaw FotorPea HitPaw VoicePea
HitPaw VoicePea  HitPaw Univd
HitPaw Univd 



이 문서 공유하기:
제품 등급을 선택하세요:
김희준
편집장
프리랜서로 5년 이상 일해왔습니다. 새로운 것들과 최신 지식을 발견할 때마다 항상 감탄합니다. 인생은 무한하다고 생각하지만, 제 자신은 한계를 모릅니다.
모든 기사 보기댓글 남기기
HitPaw 기사에 대한 리뷰 작성하기