HTML로 배경 이미지를 만드는 방법에 대한 최신 가이드
웹사이트의 미적 디자인은 사용자가 사이트와 상호작용하는 방식에 영향을 미칩니다. 고품질의 사진을 사용하면 사이트가 더 매력적이고 시각적으로 돋보이게 될 수 있습니다. 그러나 사진을 적절히 통합하기 위해서는 프로그래밍 시스템에 대한 깊은 이해가 필요하며, 특히 배경 정보로 사용할 때 더욱 그렇습니다. 예를 들어, HTML에서 배경으로 이미지를 추가하는 방법을 알면 지루한 웹페이지를 더 매력적으로 만들 수 있습니다. 반면, HTML에서 배경 이미지를 만드는 방법을 발견하면 더 창의적인 옵션을 구현할 수 있습니다. 이 섹션에서는 HTML에서 배경 이미지를 만드는 기본 단계를 검토하여, 기본 HTML과 CSS 코드를 사용하여 웹페이지에 사진 배경을 쉽게 포함할 수 있도록 할 것입니다.
파트 1. HTML로 배경 이미지를 만드는 방법을 배워야 하는 이유
웹 개발자에게는 사이트 홈페이지의 배경 이미지를 만드는 방법을 아는 것이 필수적입니다. 웹 개발에서 중요한 이유는 보다 매력적이고 브랜드가 있는 웹사이트를 만들고, 사이트의 사용자 친화성을 높여 사용자가 브랜드나 콘텐츠에 대해 긍정적인 인식을 갖게 하며, 디자인에 유연성과 독창성을 제공하고, 중요한 포인트를 강조하고, 초점 생성을 통해 핵심 요소를 지원하고, 의도에 따라 테마별로 맞춤화할 수 있기 때문입니다. 웹사이트 배경 이미지를 만드는 방법을 이해하면 사람들의 참여를 유도하고 전체 웹사이트 경험을 시각적으로 개선할 수 있습니다.
파트 2. CSS에서 배경 이미지를 사용하는 방법
CSS의 배경 그림은 웹 페이지에 시각적 스타일과 개성을 부여할 수 있습니다. 사용자는 몇 줄의 코드를 선택하여 웹사이트의 디자인과 어울리는 사용자 정의 배경을 만들 수 있습니다. 이 섹션에서는 CSS에서 배경 이미지를 사용하는 방법을 단계별로 자세히 안내합니다.
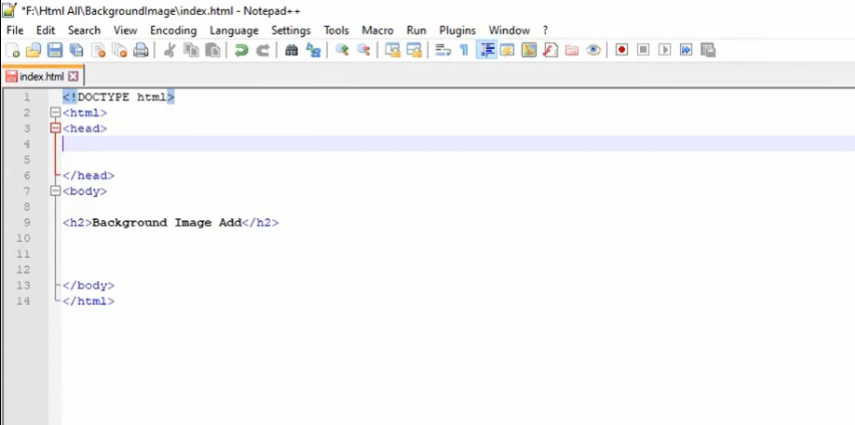
1.새 HTML 문서 시작하기
먼저 새 HTML 문서를 엽니다. 이 문서에는 페이지의 콘텐츠가 포함됩니다. 시작 부분의 태그와 끝 부분의 태그를 모두 포함합니다. 이상적으로는 머리글과 본문 구성 요소를 추가해야 합니다. 헤드는 페이지 관련 정보를 전달하고 본문은 볼 수 있는 콘텐츠를 포함합니다.

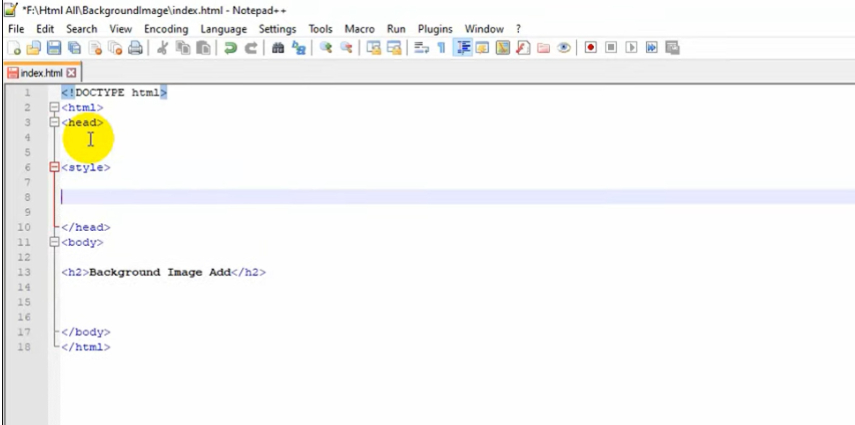
2.헤드에 스타일 코드 입력
머리글 섹션에 스타일 코드를 삽입합니다. 페이지 서식을 지정하기 위한 CSS 스타일링 지침을 입력하는 곳입니다. 스타일 태그에는 모든 CSS가 포함됩니다.

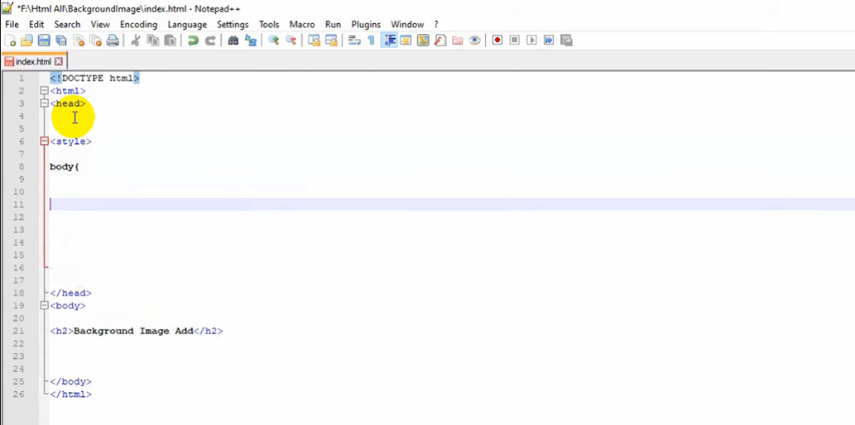
3.본문 입력 다음
배경 그림을 추가하려면 먼저 배경 그림을 적용할 기능을 선택해야 합니다. 먼저 body를 입력하여 본문 요소를 선택합니다. 여는 대괄호 뒤에 Enter 키를 눌러 다음 줄로 진행합니다.

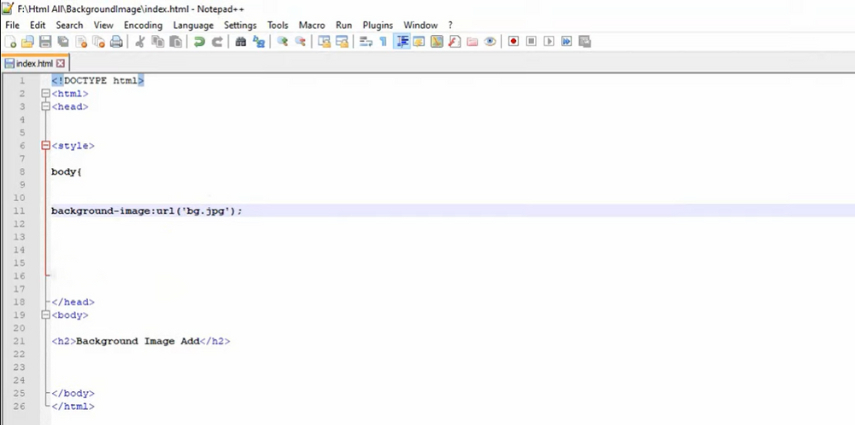
4.이미지 코드 작성
이제 실제 그림 코드를 만들 수 있습니다. 배경 이미지: url('경로/to/이미지.jpg')를 입력합니다. 이 값은 사진의 데이터 위치를 나타냅니다. 프로젝트 폴더 안에 있는 파일은 CSS 파일에 경로를 지정하여 활용할 수 있습니다. 또는 전체 URL을 사용하여 프로젝트가 있는 폴더 외부에 있는 사진에 연결할 수도 있습니다. 경로가 올바른지 확인하세요!

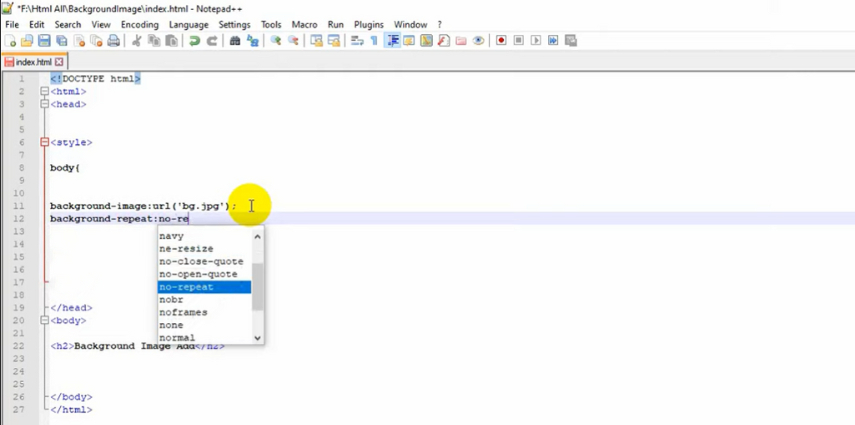
5.이미지 상태(반복 또는 단일)를 선택합니다.
사진이 표시되는 방식에는 몇 가지 가능성이 있습니다. 반복되는 배경 시퀀스를 만들려면 '배경-반복: 반복'을 사용합니다. 이미지를 두 방향으로 분할하여 섹션을 덮도록 합니다. 타일이 없는 단일 사진의 경우 '배경-반복: 반복 없음'을 사용하면 이미지가 한 번만 표시됩니다.

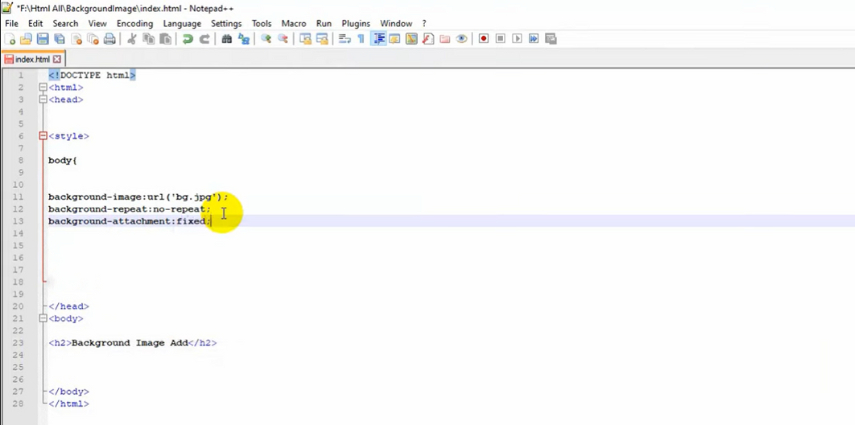
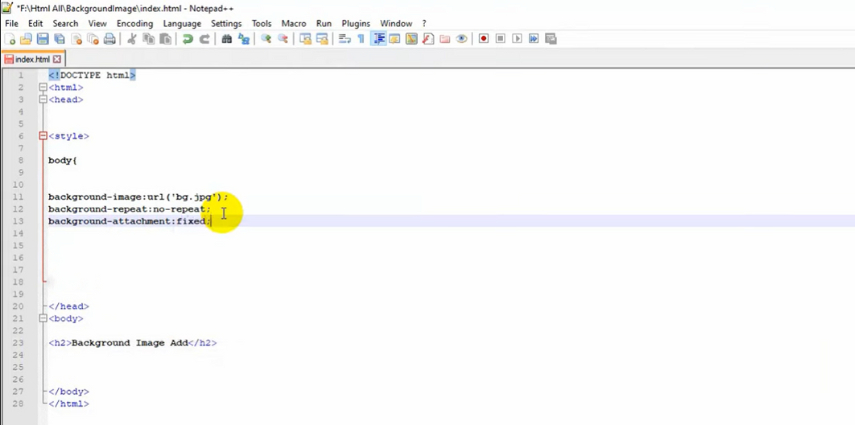
6.배경 영역 수정(고정 또는 스크롤)
스크롤하는 동안 배경 사진을 제자리에 유지하려면 '배경 첨부: 고정'을 사용하세요. 뷰포트에 고정된 상태로 유지됩니다. 또는 기본적으로 웹사이트의 나머지 콘텐츠와 함께 스크롤됩니다.

7.섹션을 & 스타일로 끝내기
이 CSS 규칙 집합을 완료하려면 닫는 대괄호 }를 입력하고 다음 줄에 스타일 태그 /스타일>을 닫습니다. 이것이 HTML에서 이미지를 배경으로 추가하는 방법입니다.

몇 줄의 CSS 코드만으로 사이트에 고유한 배경 그림을 추가할 수 있습니다. 웹 개발자가 시각적으로 매력적인 웹사이트를 제작하려면 CSS에서 배경 그림을 올바르게 사용해야 합니다. 여기에 제공된 CSS에서 배경 이미지를 만드는 방법에 대한 접근 방식은 이 견고한 장식 요소를 통합하는 간단하면서도 다양한 방법입니다. 배경 이미지 CSS를 만드는 방법을 고려하면 사이트 디자인에 더 창의적인 옵션을 제공할 수 있습니다. 이미지, 텍스처, 패턴 등을 활용하여 그래픽을 개선할 수 있습니다. 방법만 알고 있다면 단일 이미지 메인 배너나 반복되는 배경 패턴을 만드는 것은 간단합니다. 위의 CSS 배경 그림 삽입 프레임워크를 사용하면 웹사이트의 모양을 크게 바꿀 수 있습니다.
파트 3. 배경 이미지 만드는 방법에 대한 보너스 팁
CSS에서 배경 이미지를 만드는 방법을 배웠다면 다음 단계는 성능과 품질 모두를 위해 이미지를 최적화하는 것입니다. 사용자 정의 배경 사진은 웹사이트 디자인의 전반적인 시각적 매력을 크게 향상시키고 브랜드의 테마 또는 아이덴티티를 보완합니다. 하지만 배경이 유용하려면 사용자 경험, 그래픽 디자인 및 온라인 속도에 최적화되어야 합니다.
손으로 사진을 최적화하는 데는 많은 시간이 걸릴 수 있지만, HitPaw FotorPea는 인공지능을 활용하여 고품질 이미지를 빠르게 생성하고 개선할 수 있게 합니다.
다음은 주요 기능입니다:
- AI 아트 생성기: 언어 프롬프트를 사용하여 원하는 이미지를 설명하고 맞춤형 배경을 생성합니다.
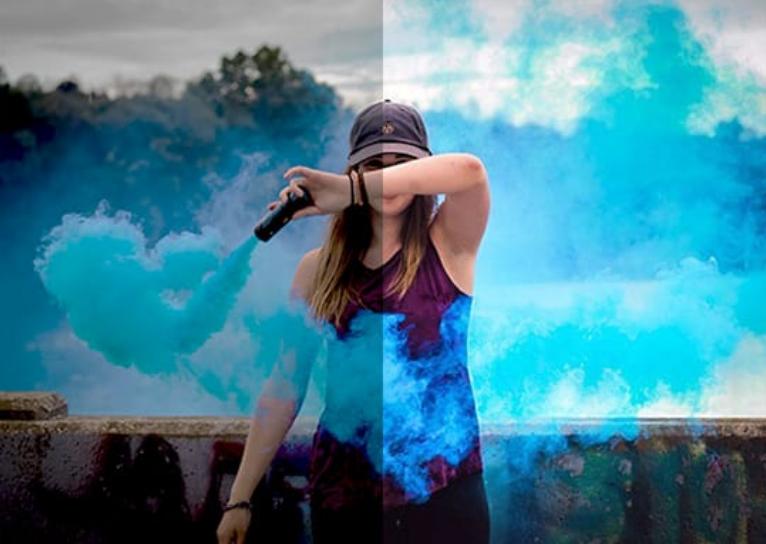
- 사진 개선기: 기존 사진을 개선하고, 업스케일하며 최적화합니다.
- 사진 복원기: 오래되거나 품질이 낮은 사진을 수리하고 복원합니다.
HitPaw FotorPea를 사용하여 배경 사진을 생성하는 방법:
-
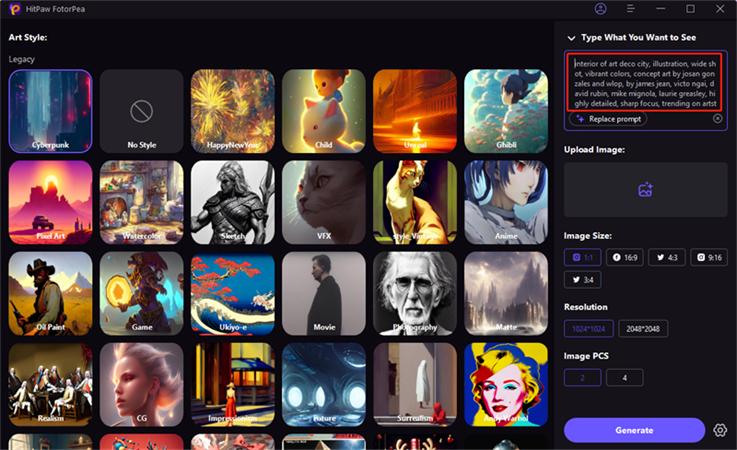
1. 'AI 생성기' 탭을 열고 'AI 이미지 생성'을 클릭합니다.

2. 이미지에 추가할 요소에 대한 자세한 설명을 입력합니다.

-
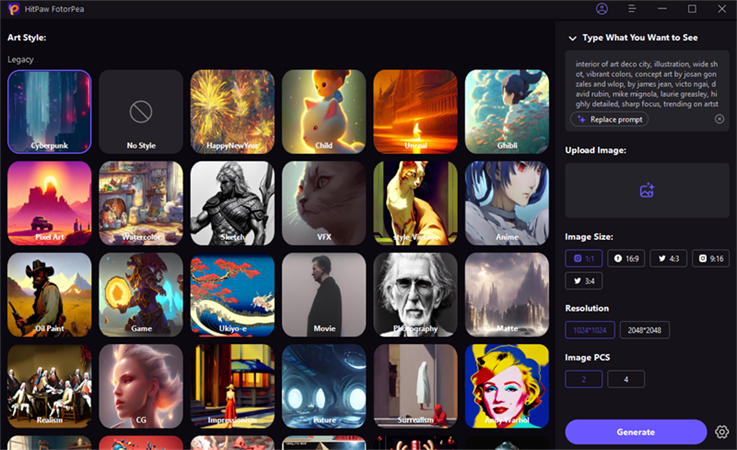
3. 제공된 옵션에서 아트 스타일을 선택합니다. 편집하거나 기본 또는 참조용으로 사용할 사진을 제공할 수도 있습니다.

4. 이미지 크기와 해상도를 선택한 후 ‘Generate’를 클릭합니다.
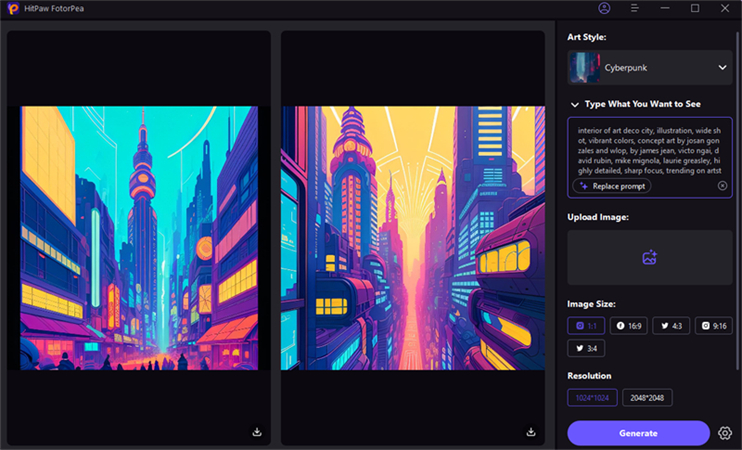
5. HitPaw FotorPea가 마법처럼 이미지를 생성하며, 생성된 이미지는 고화질로 다운로드할 수 있습니다.

HitPaw FotorPea의 AI 기술은 아름답고 맞춤화된 배경을 신속하게 생성할 수 있도록 도와줍니다. 반복적인 작업을 대신 처리해 주므로 디자인에 집중할 수 있습니다. HitPaw의 도구를 사용하여 돋보이고 웹사이트의 정체성에 정확히 맞는 배경을 만들어 보세요.
파트 4. CSS로 배경 이미지 만들기에 대한 FAQ
Q1. 배경 이미지를 CSS에서 전체 화면으로 만들려면 어떻게 하나요?
A1. 이미지가 전체 배경을 차지하게 하려면, 요소에 `background-size: cover`를 사용하세요.
Q2. CSS에서 배경 이미지가 반복되지 않게 하려면 어떻게 하나요?
A2. 배경 이미지가 한 번만 표시되게 하려면, 요소에 `background-repeat: no-repeat`를 사용하세요.
마무리
웹사이트의 시각적 개선을 위해 HTML과 CSS를 사용하여 배경 이미지를 추가하면 로고와 테마에 맞는 디자인을 구현할 수 있습니다. `background-image`와 `background-repeat` 속성을 사용하여 배경을 만들고 조정하며 최적화할 수 있습니다. 하지만 독창적이고 고품질의 사진을 처음부터 만드는 것은 많은 작업이 필요할 수 있습니다. 여기서 HitPaw FotorPea의 강력한 기능이 돋보입니다. HitPaw는 AI Art Generator, Photo Enhancer, Restorer를 통해 아름다운 새 배경을 만들거나 기존 사진을 향상시키는 것을 쉽게 만들어 줍니다.










 HitPaw Video Converter
HitPaw Video Converter  HitPaw VikPea
HitPaw VikPea


기사 공유하기:
제품 등급 선택:
김희준
편집장
새로운 것들과 최신 지식을 발견할 때마다 항상 감명받습니다. 인생은 무한하지만, 나는 한계를 모릅니다.
모든 기사 보기댓글 남기기
HitPaw 기사에 대한 리뷰 작성하기