PNG 대 SVG: 웹과 인쇄의 종합적인 비교
웹 및 인쇄 디자인에서 최적의 품질과 성능을 달성하려면 올바른 이미지 포맷을 선택하는 것이 필수적입니다. 올바른 이미지 포맷은 시각적 콘텐츠를 성공시키거나 실패시킬 수 있기 때문입니다. 가장 인기 있는 포맷에 대해 이야기하자면, 두 가지가 두드러지는데 그것은 SVG(스케일러블 벡터 그래픽)와 PNG(휴대용 네트워크 그래픽)입니다.
이 두 가지 포맷은 웹사이트 디자인, 로고 제작 또는 인쇄물 준비에서 일반적으로 사용되지만, 디자이너와 개발자에게 혼란을 주기도 합니다. 이 가이드에서는 SVG와 PNG를 자세히 비교하며, 웹과 인쇄 애플리케이션에서의 강점과 가장 적합한 사용 사례를 탐구할 것입니다.
파트 1: PNG vs. SVG: 차이점은 무엇인가요?
1. SVG란 무엇이고, PNG란 무엇인가요?
SVG (스케일러블 벡터 그래픽)

SVG는 수학적 방정식을 사용하여 형태, 선, 텍스트를 정의하는 벡터 기반 포맷입니다. 비트맵 형식과 달리, SVG 파일은 해상도에 독립적이며 크기와 관계없이 선명도를 유지합니다. 따라서 로고, 아이콘, 일러스트레이션에 적합합니다. 또한, SVG의 XML 기반 파일을 텍스트 편집기를 통해 쉽게 편집하고 CSS나 JavaScript를 사용하여 조작할 수 있습니다.
PNG (휴대용 네트워크 그래픽)

반면, PNG는 이미지를 픽셀로 저장하는 비트맵 형식입니다. 무손실 압축을 제공하므로 이미지 품질은 손실되지 않지만 크기는 줄어듭니다. PNG는 사진이나 세밀한 그래픽과 같은 복잡한 이미지에 적합하며, 투명도를 지원하여 오버레이와 같은 웹 디자인 요소에 유용합니다.
하지만 PNG 파일은 크기가 커질 수 있으며, 특히 고해상도 이미지의 경우 최적화하지 않으면 웹 성능에 영향을 미칠 수 있습니다.
2. SVG와 PNG의 주요 차이점
파일 형식과 크기
SVG 파일은 일반적으로 더 작습니다. 이는 이 파일들이 XML 코드로 구성되어 픽셀 정보가 아닌 수학적 좌표로 정보를 저장하기 때문이며, 이 텍스트 기반 접근 방식은 간단한 그래픽의 경우 파일 크기를 더 작게 만듭니다. 따라서 파일 크기를 늘리지 않고도 쉽게 확장할 수 있습니다.
반면, PNG는 특히 세부적이거나 고해상도 이미지를 사용할 경우 꽤 커질 수 있습니다. 이는 PNG에서 각 픽셀의 데이터가 개별적으로 저장되기 때문입니다.
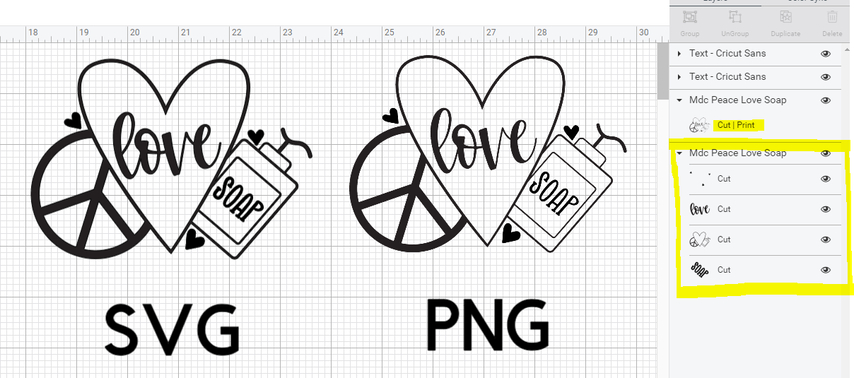
이미지 품질
SVG는 기계적으로 확장되므로 어떤 크기에서든 선명한 품질을 유지합니다. 즉, 확대하거나 크기를 조정하더라도 선명하고 깨끗하게 유지됩니다. SVG 로고를 광고판이나 명함에 동일한 선명도로 표시할 수 있습니다.
반면, PNG는 고정된 크기를 가지고 있습니다. 따라서 크기를 확대하면 픽셀화되거나 흐려져서 세밀한 그래픽이나 사진의 시각적 매력에 영향을 미칠 수 있습니다.

브라우저 지원
현대 웹 브라우저는 두 가지 포맷을 모두 잘 처리합니다. 그럼에도 불구하고, SVG는 CSS와 JavaScript를 통한 스타일링에서 더 많은 유연성을 제공합니다. 색상을 변경하거나, 요소를 애니메이션화하거나, 모양을 동적으로 수정할 수 있습니다. 이는 PNG에서는 불가능한 일입니다.
애니메이션
또 다른 중요한 차이점은 애니메이션 지원입니다. CSS나 JavaScript를 사용하여 SVG 파일을 부드럽게 애니메이션화하고, 추가 플러그인 없이 애니메이션 크기를 조정할 수 있습니다. 반면, PNG는 기본적으로 애니메이션을 지원하지 않습니다. 애니메이션이 있는 비트맵 이미지를 위해서는 GIF나 APNG와 같은 포맷이 필요하며, 이들에는 고유의 제한 사항과 파일 크기 문제도 존재합니다.
파트 2: 웹 사용을 위한 SVG vs. PNG 선택 방법
웹 애플리케이션을 위한 SVG의 장점
SVG는 웹 사용을 위해 여러 가지 이점을 제공합니다. 특히 아이콘, 로고, 일러스트레이션과 같은 벡터 기반 그래픽에 적합합니다. SVG는 해상도에 의존하지 않기 때문에 모바일 전화기에서 큰 데스크탑 화면까지 모든 장치에서 선명하게 보입니다. 또한, SVG는 최신 웹 개발 관행과 원활하게 통합됩니다. 반응형 디자인에 적합하며, 웹사이트의 CSS를 통해 직접 스타일링할 수 있습니다.
웹 그래픽을 위한 PNG의 장점
SVG는 단순한 그래픽을 처리하는 데 매우 유용하지만, PNG는 복잡한 이미지와 선명한 사진을 처리하는 데 훨씬 더 뛰어납니다. PNG는 사진, 그라데이션, 텍스처를 훌륭하게 처리하면서 색상의 깊이와 세부 사항을 잘 유지합니다. PNG의 또 다른 큰 장점은 투명도를 지원한다는 점입니다. 이를 통해 투명 배경을 가진 이미지를 생성하여 웹 페이지의 대부분 요소 위에 원활하게 오버레이할 수 있습니다.
파트 3: 인쇄를 위한 SVG vs. PNG 사용 시기
인쇄 디자인에서 SVG가 선호되는 이유
일반적으로 디자이너들은 SVG의 확장성 때문에 인쇄 디자인에서 SVG를 선호합니다. 명함이든 큰 광고판이든 SVG 파일은 품질을 유지하며 선명하고 깔끔한 선과 모양을 보장합니다.
이는 로고와 벡터 일러스트레이션에서 특히 중요합니다. 이러한 요소들은 크기와 상관없이 선명하게 보여야 합니다. 또한, SVG 파일은 편집이 자유로워 디자이너가 색상이나 모양을 쉽게 변경할 수 있으며 품질 손실이 없습니다.

인쇄 프로젝트에서 PNG 사용 시기
SVG가 확장 가능한 그래픽에 뛰어난 반면, PNG는 세부 사항이 매우 중요한 이미지, 예를 들어 사진이나 세밀한 디테일이 포함된 작품에 더 적합합니다. PNG 파일은 품질과 색상 정확성을 유지하므로 고해상도 이미지를 요구하는 인쇄물에 사용할 수 있습니다.
또한 PNG는 투명도를 지원하므로 레이어드 디자인을 만드는 데 사용할 수 있습니다. 하지만 PNG 파일은 인쇄를 위해 올바른 해상도(일반적으로 300 DPI)로 저장되어야 품질 손실을 피할 수 있음을 항상 확인해야 합니다.

파트 4: 보너스 팁: HitPaw FotorPea로 투명한 PNG 만들기
현대 디자인에서는 종종 투명한 배경이 필요한 이미지가 필요합니다. 특히 로고를 디자인하거나 제품 이미지를 편집하거나 소셜 미디어 그래픽을 만들 때 프로젝트에 세련되고 전문적인 느낌을 주기 위해 배경을 제거해야 할 수 있습니다. 여기서 AI 편집 도구인 HitPaw FotorPea가 유용하게 사용됩니다.
AI 사진 편집 분야에서 HitPaw FotorPea는 배경을 제거하는 과정을 놀랍도록 간단하게 만드는 강력한 솔루션으로 떠오릅니다. 고급 AI 알고리즘을 기반으로 이 도구는 AI 사진 향상 및 자동 배경 변경에서 뛰어난 성능을 보이며 이미지 품질을 그대로 유지합니다.
특성
HitPaw FotorPea를 사용하여 배경을 제거하는 방법이 궁금하신가요?
1단계: HitPaw FotorPea 다운로드 및 설치
HitPaw FotorPea의 공식 웹사이트에 방문하여 다운로드합니다. 그런 다음 화면의 지침에 따라 소프트웨어를 설치합니다.
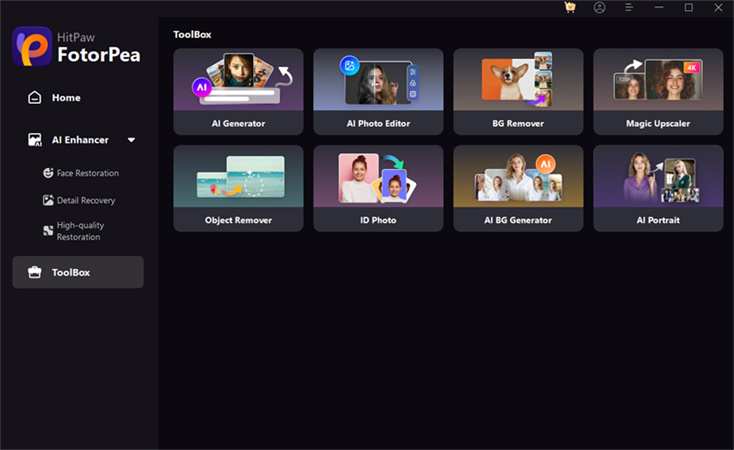
2단계: 소프트웨어 실행
HitPaw를 실행하고, 메인 화면 메뉴에서 "BG Remover"를 클릭합니다.

3단계: 사진 업로드
이제 "Start Remove"를 클릭하고 컴퓨터에서 사진을 선택합니다. 그런 다음 "Import"를 클릭하여 업로드합니다.
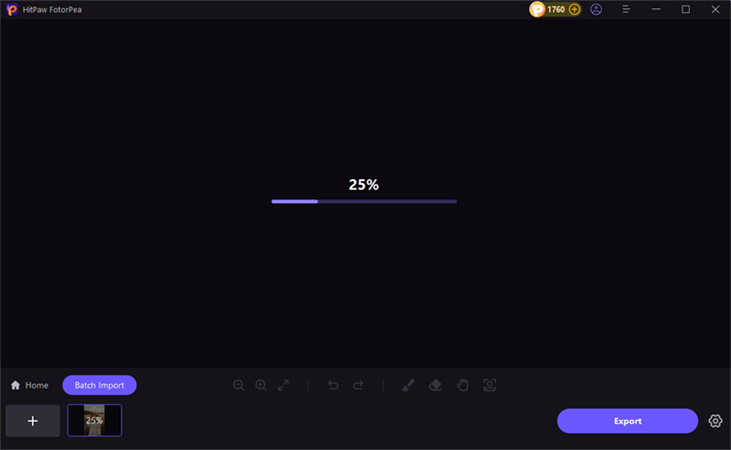
4단계: AI가 작업을 진행
강력한 AI가 사진을 업로드하는 데 몇 초가 걸립니다. 잠시 기다려 주시고 사진이 업로드될 때까지 기다리세요.

몇 초 후 AI가 사진을 업로드하고 배경을 자동으로 제거하여 투명한 사진을 제공합니다.

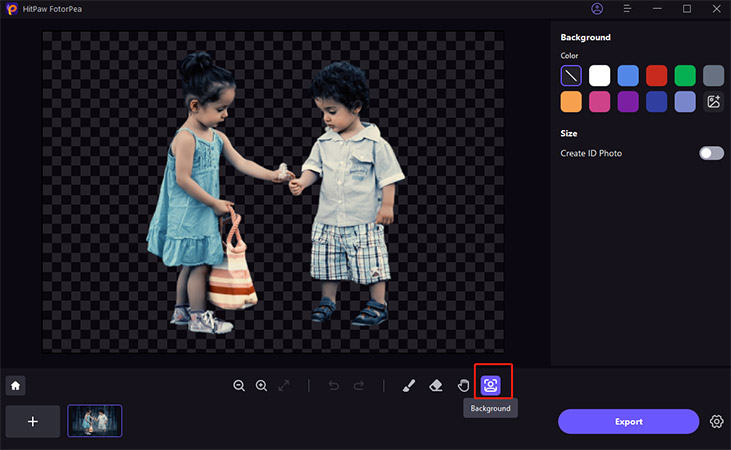
5단계: 이미지 내보내기 또는 배경 변경
이제 오른쪽에 있는 이미지 아이콘을 클릭하여 새 배경을 업로드합니다. 그러나 이미지를 그대로 두고 싶다면, 단순히 "Export"를 클릭하고 다운로드하세요.
HitPaw FotorPea의 궁극적인 가이드
마무리
SVG와 PNG 모두 인기 있는 이미지 형식이며, SVG와 PNG 중에서 선택하는 것은 특정 필요에 따라 다릅니다. SVG는 확장 가능한 그래픽, 인터랙티브한 요소, 반응형 웹 디자인에 적합하고, PNG는 세부적인 비주얼과 투명한 오버레이에 탁월합니다.
하지만 이미지나 그래픽의 배경을 제거하고 싶다면, HitPaw FotorPea를 사용해 보세요. 이 놀라운 도구는 몇 단계만으로 배경을 제거하여 작업 흐름을 더욱 향상시키고 고품질 이미지를 쉽게 만들 수 있게 도와줍니다.







 HitPaw VoicePea
HitPaw VoicePea  HitPaw Univd
HitPaw Univd  HitPaw VikPea
HitPaw VikPea



이 문서 공유하기:
제품 등급을 선택하세요:
김희준
편집장
프리랜서로 5년 이상 일해왔습니다. 새로운 것들과 최신 지식을 발견할 때마다 항상 감탄합니다. 인생은 무한하다고 생각하지만, 제 자신은 한계를 모릅니다.
모든 기사 보기댓글 남기기
HitPaw 기사에 대한 리뷰 작성하기