사용자 경험 향상을 위한 최고의 해상도 웹사이트 배경 이미지 살펴보기
적절한 웹사이트 배경 이미지 해상도를 선택하는 것은 고품질 비주얼과 빠른 로딩 시간을 보장하는 데 중요합니다. 웹사이트 배경 이미지의 최적 해상도는 화면 크기, 비율 및 디자인 요구 사항과 같은 다양한 요소에 따라 달라집니다.
최적의 해상도를 선택하면 사용자 경험을 개선하고, 시각적으로 놀라운 웹사이트를 만들면서도 효율적인 성능을 유지할 수 있습니다. 이 기사에서는 웹사이트 배경 이미지에 대한 최적 해상도를 탐구하여 더 나은 결정을 내릴 수 있도록 도와드리겠습니다.

파트 1. 웹사이트 배경에 최적의 이미지 해상도
웹사이트 배경 이미지 해상도는 웹사이트 배경으로 표시되는 이미지의 품질과 선명도를 의미합니다. 일반적으로 픽셀(너비 x 높이)로 측정되며, 웹사이트의 시각적 매력과 성능에 중요한 역할을 합니다.
고해상도 배경 이미지는 사이트를 전문적으로 보이게 할 수 있지만, 해상도가 잘못 선택되면 흐릿하거나 픽셀이 보이는 시각적 문제가 발생할 수 있습니다. 적절한 해상도는 이미지가 다양한 장치에서 선명하게 보이도록 하면서 페이지 로드 시간을 느리게 하지 않도록 보장합니다.
1.1 웹사이트 배경의 해상도에 영향을 미치는 요소는?
웹사이트 배경 이미지의 최적 해상도를 선택하는 데 영향을 미치는 여러 요소가 있습니다:
- 스크린 크기 및 장치 유형: 해상도는 모바일 폰에서 데스크탑 모니터까지 다양한 장치에 맞게 조정되어야 합니다. 배경 이미지는 다양한 화면 크기에서 잘 보여야 합니다.
- 종횡비: 이미지의 종횡비(너비와 높이의 비율)는 왜곡을 피하기 위해 디자인 레이아웃과 일치해야 합니다.
- 이미지 압축: 이미지는 품질과 파일 크기의 균형을 맞추기 위해 효과적으로 압축되어야 하며, 이는 느린 로딩 시간을 방지합니다.
- 레티나 디스플레이: 레티나 디스플레이와 같은 고해상도 화면을 가진 장치에서는 선명도를 유지하기 위해 더 높은 해상도의 이미지가 필요할 수 있습니다.
- 디자인 미학: 해상도는 웹사이트의 원하는 미학과 디자인에도 영향을 미칩니다. 배경 이미지는 레이아웃을 보완해야 하며, 콘텐츠를 방해하지 않아야 합니다.
1.2 웹사이트 권장 해상도
화면 크기와 장치에 따라 웹사이트 배경 이미지에 권장되는 해상도는 다음과 같습니다:
모바일 장치 (세로 모드):
- 최소: 1080 x 1920 px
- 권장: 1440 x 2560 px
- 모바일 친화적인 배경을 위해 이미지는 작은 화면에 최적화되어 과도한 데이터 사용과 느린 로딩 시간을 피해야 합니다.
태블릿 (세로 모드):
- 최소: 1200 x 1600 px
- 권장: 1600 x 2560 px
- 태블릿은 중간 범위의 해상도를 가지므로 배경 이미지는 성능 저하 없이 선명함을 보장할 수 있도록 약간 더 큰 크기로 설정해야 합니다.
작은 데스크탑 화면 (1366px 너비):
- 최소: 1366 x 768 px
- 권장: 1920 x 1080 px
- 이미지가 HD 화면에서 선명하게 보이도록 하되 성능 저하를 피하십시오.
대형 데스크탑 화면 (1920px 너비 이상):
- 최소: 1920 x 1080 px
- 권장: 2560 x 1440 px
- 대형 데스크탑 화면은 선명하게 보이도록 더 높은 해상도의 이미지를 요구하지만, 지나치게 큰 이미지 크기는 빠른 로딩을 보장하기 위해 피해야 합니다.
각 장치 유형과 화면 크기에 맞는 적절한 웹사이트 배경 이미지 해상도를 선택함으로써 속도나 사용자 경험을 희생하지 않고 시각적으로 매력적인 웹사이트를 만들 수 있습니다.
파트 2. 웹사이트 배경 이미지 해상도에 대한 팁
2.1 이미지 해상도 측정 방법
배경 이미지의 최상의 품질을 보장하기 위해 웹사이트 배경에 적합한 이미지 해상도를 측정하고 평가하는 것이 중요합니다. 웹사이트 배경 이미지 해상도를 효과적으로 확인하고 측정할 수 있는 방법은 여러 가지가 있습니다:
- 픽셀 차원:
- DPI(인치당 도트 수):
웹사이트 배경 이미지 해상도는 종종 픽셀 차원(너비 x 높이)으로 제공됩니다. 예를 들어, 해상도가 1920 x 1080 px인 이미지는 1920픽셀의 너비와 1080픽셀의 높이를 갖습니다. 더 큰 차원은 일반적으로 더 좋은 해상도를 나타냅니다.
DPI는 인쇄에 더 관련이 있지만 웹 디자인에서는 일반적으로 72-96 DPI로 설정해야 합니다. 이렇게 하면 이미지가 웹 사용에 적합하게 크지 않으면서 화면에서 잘 표시됩니다.
웹사이트 이미지 해상도 측정 도구:
Adobe 포토샵:
- Photoshop에서 이미지를 열고 이미지 > 이미지 크기로 이동합니다. 그러면 이미지의 픽셀 차원과 DPI를 확인할 수 있습니다.
GIMP (Photoshop의 무료 대안):
- 이미지를 열고 이미지 > 이미지 크기 조정으로 이동합니다. 이렇게 하면 현재 픽셀 차원과 DPI를 확인할 수 있습니다.
온라인 이미지 리사이저 및 해상도 체크 도구:
- TinyPNG, ImageOptim, JPEG-Optimizer와 같은 웹사이트에서는 이미지를 업로드하고 해상도를 확인한 후, 이미지를 리사이즈하거나 압축할 수 있습니다.
브라우저 개발자 도구:
- 브라우저에서 이미지를 마우스 오른쪽 버튼으로 클릭하고 검사(Chrome 또는 Firefox에서)를 선택합니다. 네트워크 탭에서 이미지의 파일 크기와 해상도(픽셀 차원)를 확인할 수 있습니다.
2.2 웹사이트에 적합한 이미지 해상도 보장 방법
웹사이트의 최적 배경 이미지 해상도를 선택하는 것은 고화질 비주얼과 빠른 로딩 시간의 균형을 맞추는 작업입니다. 다음은 적절한 균형을 달성하기 위한 몇 가지 팁입니다:
1. 올바른 파일 형식 선택:
파일 형식은 이미지 품질과 파일 크기에 영향을 미칠 수 있습니다. 일반적인 형식은 다음과 같습니다:
- JPEG: 사진 및 세부 이미지에 가장 적합합니다. 품질과 파일 크기의 좋은 균형을 제공합니다.
- PNG: 투명도나 간단한 그래픽이 있는 이미지에 적합합니다. 더 높은 품질을 제공하지만 파일 크기가 클 수 있습니다.
- WebP: 이 형식은 뛰어난 품질과 JPEG 또는 PNG보다 훨씬 작은 파일 크기를 제공하여 웹 사용에 이상적입니다.
- SVG: 로고와 벡터 이미지에 가장 적합하며 품질 손실 없이 무한히 크기를 조정할 수 있습니다.
2. 이미지 압축:
이미지 압축은 품질에 큰 영향을 미치지 않으면서 파일 크기를 줄여줍니다. 이미지를 최적화하려면 압축 도구를 사용하세요:
- TinyPNG 또는 JPEG-Optimizer는 자동 압축을 제공합니다.
- Mac 사용자에게는 ImageOptim이 효율적인 이미지 압축을 제공합니다.
3. 반응형 이미지:
반응형 이미지 기법을 구현하려면 HTML 속성인 srcset을 사용하세요. 이를 통해 브라우저는 기기의 화면 크기와 해상도에 맞는 적절한 해상도를 선택할 수 있으며, 로딩 시간을 개선하고 불필요한 대역폭 사용을 줄여줍니다.
srcset을 사용하는 예시:
<img src="image.jpg" srcset="image-small.jpg 500w, image-medium.jpg 1000w, image-large.jpg 2000w" alt="웹사이트 배경">
4. 배경 이미지 크기 제한:
웹사이트의 배경 이미지 해상도를 선택할 때, 특히 더 큰 화면에서는 초고해상도 이미지를 사용할 필요가 없다는 점을 기억하세요. 가장 일반적인 화면 크기에 맞춰 최적화하고 파일 크기를 관리할 수 있도록 하세요.
5. 배경 크기 제어를 위한 CSS 사용:
background-size: cover와 background-position: center와 같은 CSS 속성을 사용하여 배경 이미지가 다양한 화면 크기와 종횡비에 맞게 어떻게 조정될지 제어할 수 있습니다. 이를 통해 지나치게 큰 배경 이미지가 필요하지 않게 됩니다.
6. 로딩 시간 테스트:
Google PageSpeed Insights, GTmetrix, Pingdom과 같은 도구를 사용하여 웹사이트의 로딩 속도를 테스트하세요. 이러한 도구는 배경 이미지의 해상도가 사이트 속도를 저하시킬 경우 최적화 제안을 제공할 수 있습니다.
7. 레티나 디스플레이 최적화:
고해상도 화면(레티나 디스플레이와 같은)을 가진 장치에는 표준 해상도의 2배 또는 3배 크기의 이미지를 제공하세요. 이는 고해상도 화면에서 이미지를 선명하게 유지할 수 있게 해줍니다.
8. 일관된 종횡비 유지:
배경 이미지가 다양한 화면 크기에서 올바른 종횡비를 유지하도록 하세요. CSS 속성 background-size: cover를 사용하여 이미지를 자동으로 화면에 맞게 조정하면 이미지를 늘리거나 왜곡하는 것을 피할 수 있습니다.
파트 3. 웹사이트 배경 품질을 향상시키기 위한 보너스 팁
HitPaw FotorPea는 배경 이미지의 해상도와 품질을 향상시킬 수 있는 고급 온라인 도구입니다. 이 도구는 AI 기술을 사용하여 이미지의 선명도와 생동감을 향상시키며 웹 최적화도 보장합니다.
이 도구는 이미지의 선명도를 개선하고, 밝기 및 대비를 조정하며, 배경 이미지를 보다 전문적으로 보이게 하기 위해 세부 조정을 하는 데 특히 유용합니다.
특성
이미지 품질 향상 단계
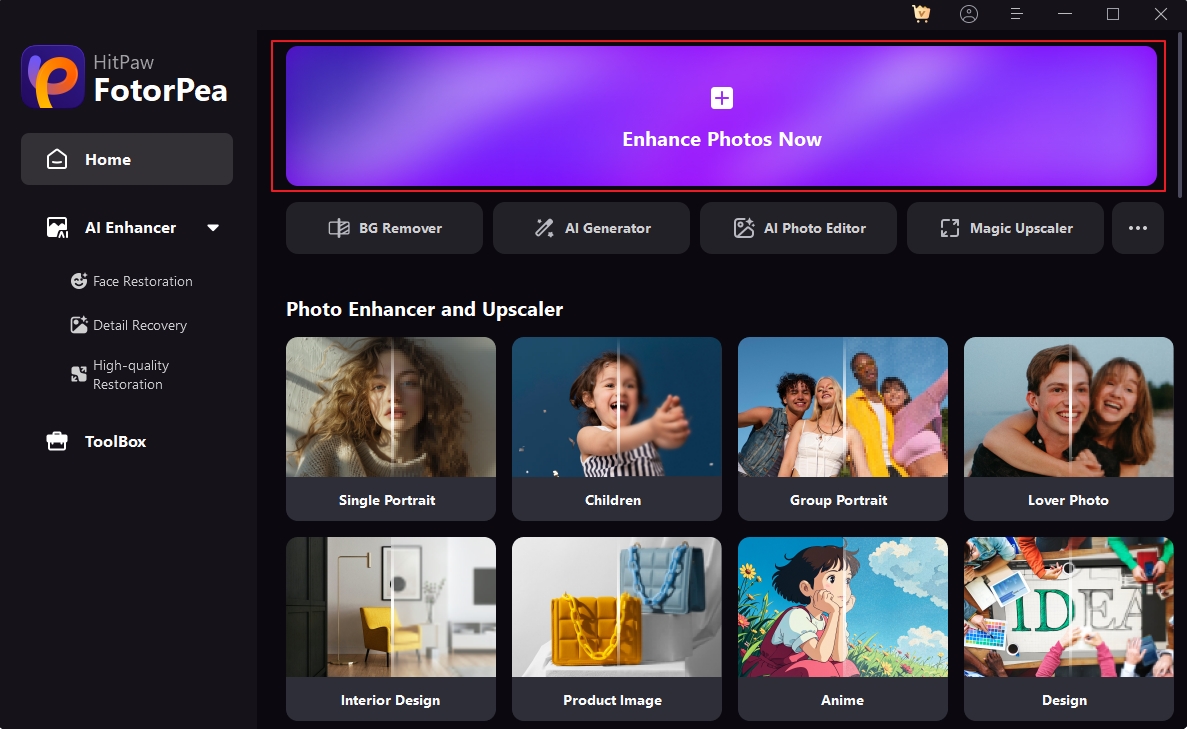
1. HitPaw FotorPea 방문: 브라우저에서 HitPaw FotorPea 웹사이트를 엽니다.
2. 이미지 업로드:“이미지 업로드” 버튼을 클릭하고 장치에서 향상하려는 이미지를 선택합니다.

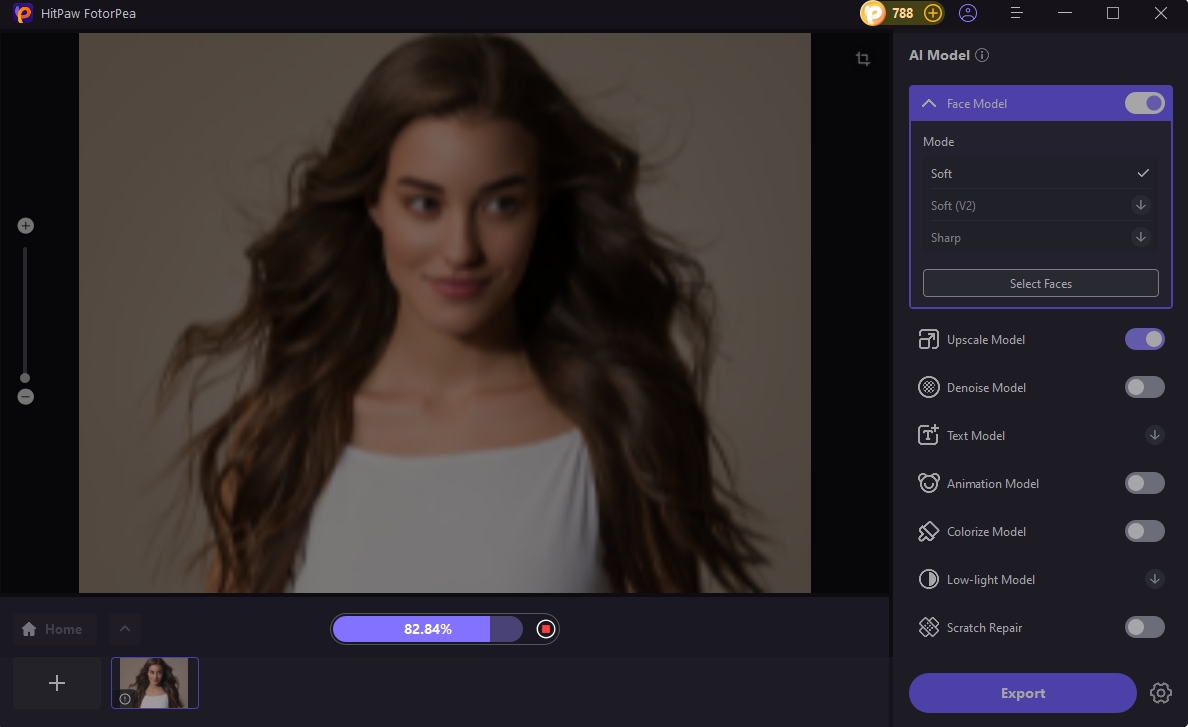
3. 향상 적용:AI 기반 도구를 사용하여 선명도, 밝기, 대비를 개선하고 필요에 따라 이미지 해상도를 조정합니다.

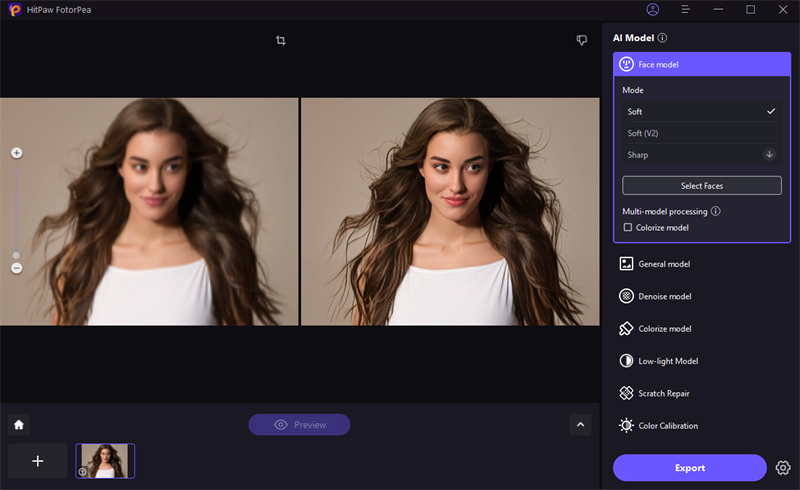
4. 변경 사항 미리보기:개선된 이미지의 미리보기를 확인하여 시각적인 선호에 맞는지 확인합니다.

5. 이미지 내보내기:결과에 만족하면 "다운로드" 버튼을 클릭하여 최적화된 이미지를 장치에 저장하고 웹사이트에 사용할 수 있습니다.
해상도 향상을 위한 비디오 가이드
마무리
최적의 품질과 성능을 보장하려면 적합한 웹사이트 배경 이미지 해상도를 선택하는 것이 중요합니다. 다양한 기기에 맞는 적절한 파일 크기와 해상도에 초점을 맞추어 이미지 품질과 로딩 속도의 균형을 맞추세요.
HitPaw FotorPea와 같은 도구는 품질 손상 없이 이미지 선명도, 선명도 및 해상도를 향상시킬 수 있습니다. 이미지를 압축하고 AI 기반 개선을 적용하여 HitPaw FotorPea는 더 빠르고 시각적으로 매력적인 웹사이트 배경 이미지를 최적화합니다.










 HitPaw VoicePea
HitPaw VoicePea  HitPaw Univd
HitPaw Univd  HitPaw VikPea
HitPaw VikPea



이 문서 공유하기:
제품 등급을 선택하세요:
김희준
편집장
프리랜서로 5년 이상 일해왔습니다. 새로운 것들과 최신 지식을 발견할 때마다 항상 감탄합니다. 인생은 무한하다고 생각하지만, 제 자신은 한계를 모릅니다.
모든 기사 보기댓글 남기기
HitPaw 기사에 대한 리뷰 작성하기