PNG를 SVG로 변환하는 방법: 품질 변환기를 위한 가이드
사람마다 이미지에 대한 취향은 다를 수 있지만, 하나 분명한 건 고품질 이미지를 사용해야 전문적이고 빠른 반응을 보이는 디자인을 구현할 수 있다는 점입니다. PNG를 SVG로 변환하는 것은 투명도를 그대로 유지하면서 품질을 유지할 수 있는 똑똑한 방법이에요. 웹 디자인, 로고, 아이콘 또는 기타 확장 가능한 자산을 작업할 때 PNG 파일을 SVG로 변환하면 선명하고 고품질의 결과물을 얻을 수 있습니다. 이 가이드를 통해 PNG를 SVG로 변환하는 가장 좋은 방법을 알아보세요!:
파트 1: 왜 PNG를 SVG로 변환해야 하나요?
PNG를 SVG로 변환하는 이유는 여러 가지가 있어요. 우선, SVG 파일은 PNG보다 훨씬 크기가 작아서 저장 공간을 덜 차지하고, 웹사이트 로딩 속도가 빨라집니다. 이는 SEO 개선에도 중요한 영향을 미친답니다. 또, SVG는 애니메이션과 웹 그래픽에 딱 맞는 다목적 형식이기 때문에 활용도가 높죠. 게다가 SVG 파일은 쉽게 편집할 수 있어서 로고나 아이콘처럼 계속 수정이 필요한 디자인 프로젝트에 아주 적합합니다. 결과적으로 디자인이 더욱 선명하고, 전문적이면서도 웹사이트 로딩 시간이 짧아지고, 사용자 경험도 더 부드럽고 최적화됩니다.
파트 2: PNG와 SVG의 차이점 이해하기
PNG(휴대용 네트워크 그래픽):
PNG는 픽셀을 사용해 이미지를 표현하는 래스터 형식입니다. 이 형식은 투명한 배경과 섬세한 색상 작업이 필요한 이미지에 적합하지만, 픽셀 기반이기 때문에 이미지를 확대할 때 품질이 떨어지고 픽셀화가 일어납니다. 그래서 PNG는 로고나 아이콘처럼 크기를 왜곡 없이 조정해야 하는 디자인 요소에는 적합하지 않아요. 또한 PNG 파일은 다른 형식보다 상대적으로 크기가 크기 때문에, 용량이 중요한 경우에는 불편할 수 있습니다.
SVG: (확장 가능한 벡터 그래픽):
SVG는 벡터 기반 이미지 포맷으로, 수학적인 공식을 사용해 도형과 선을 정의합니다. 이로 인해 SVG는 크기가 매우 작고, 해상도를 유지한 채 무한히 확대할 수 있어 다양한 화면 크기에서 선명하게 표시됩니다. PNG 파일은 픽셀 정보를 저장하지만, SVG는 이를 저장하지 않아 크기가 더 작고 모바일 기기에서도 빠르게 로딩됩니다. 그래서 웹 디자인에서 많이 사용되고, 특히 로고나 아이콘처럼 크기를 자유롭게 조정해야 하는 디자인에 최적입니다.
파트 3: Adobe와 Inkscape를 사용한 PNG에서 SVG로 변환하는 방법
PNG 파일을 SVG로 변환하면 웹과 인쇄 그래픽에서 품질 손실 없이 자유롭게 크기를 조정할 수 있습니다. 이 가이드에서는 PNG 이미지를 효율적으로 SVG 파일로 변환할 수 있는 몇 가지 유용한 도구를 소개합니다.
Adobe Illustrator로 PNG를 SVG로 변환하기
Adobe Illustrator는 디자인 분야에서 널리 사용되는 고급 그래픽 툴로, PNG 이미지를 SVG로 변환하는 데 유용한 기능을 제공합니다. 다만, 이 소프트웨어는 가격이 비쌌고, 디자인 경험이 부족한 초보자에게는 다소 어려울 수 있습니다. 그러나 이미 다른 디자인 소프트웨어에 익숙하다면 Illustrator를 통해 세밀한 변환 결과를 얻을 수 있습니다.

따라야 할 단계는 다음과 같습니다:
스텝 1: Adobe Illustrator를 열고, .PNG를 .SVG로 변환하려는 PNG 파일을 가져옵니다.

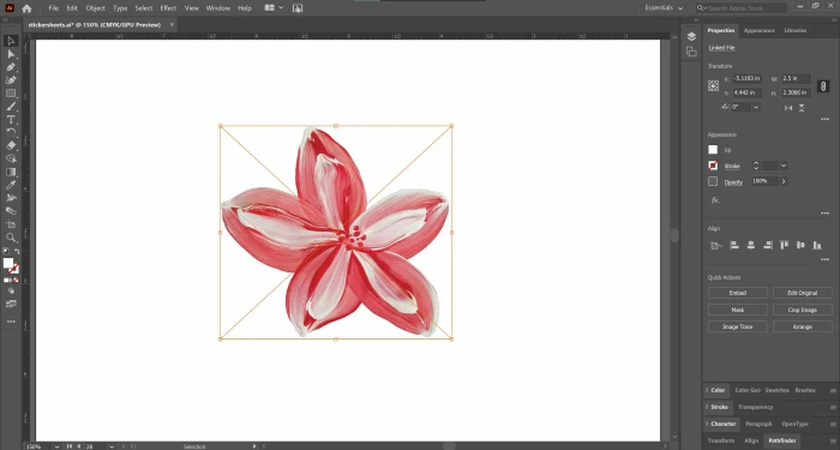
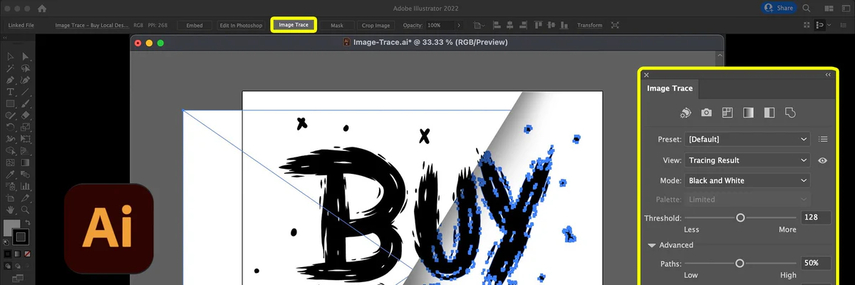
스텝 2: PNG 이미지를 선택하고, 이미지 추적 패널로 이동합니다.

스텝 3: 이미지 트레이스 패널에서 '이미지 트레이스'를 사용하여 트레이스 조정 옵션과 함께 색상 수를 조정합니다.

스텝 4: 색상 수를 미세 조정한 후, '확장' 버튼을 클릭하여 이미지가 벡터 경로로 변환되도록 합니다.
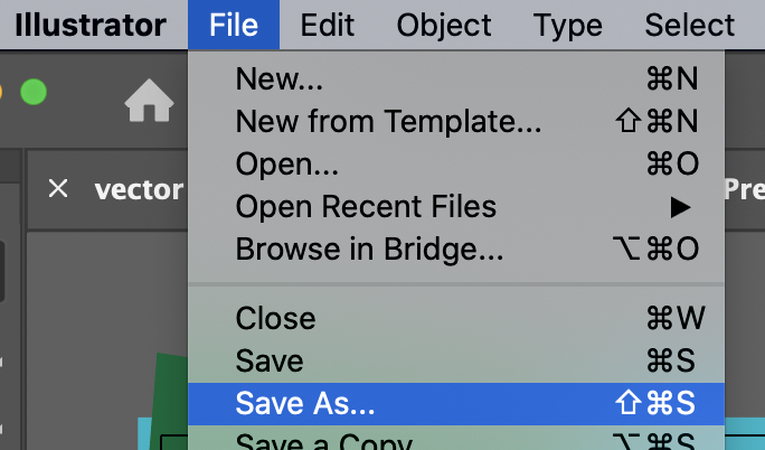
스텝 5: '이미지 > 이미지 트레이스'로 이동한 후, 이미지 트레이싱이 만족스러우면 '다른 이름으로 저장'을 선택하여 적합한 SVG 파일로 내보냅니다.

Inkscape를 사용하여 PNG를 SVG로 변환
Inkscape는 무료로 PNG를 SVG로 변환할 수 있는 훌륭한 도구입니다. 다른 애플리케이션보다 배우는 데 시간이 조금 더 걸릴 수 있지만, 많은 기능을 제공하며 비용 효율적인 솔루션을 찾고 있는 사용자에게 적합합니다. Inkscape를 사용하여 PNG를 SVG로 변환하는 방법은 다음과 같습니다:

따라야 할 단계는 다음과 같습니다:
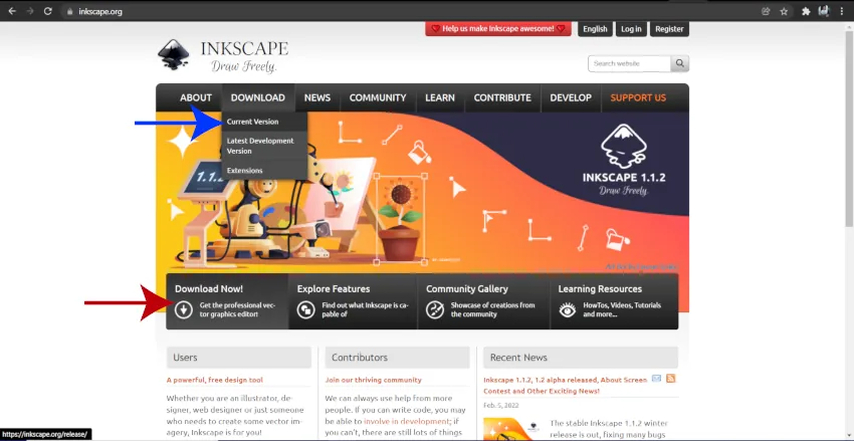
스텝 1: Inkscape 소프트웨어를 다운로드한 후 엽니다. 그다음 변환하려는 PNG 이미지를 가져옵니다.

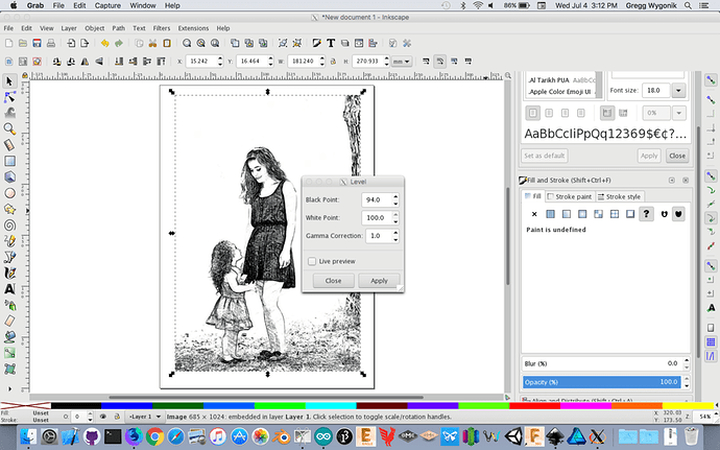
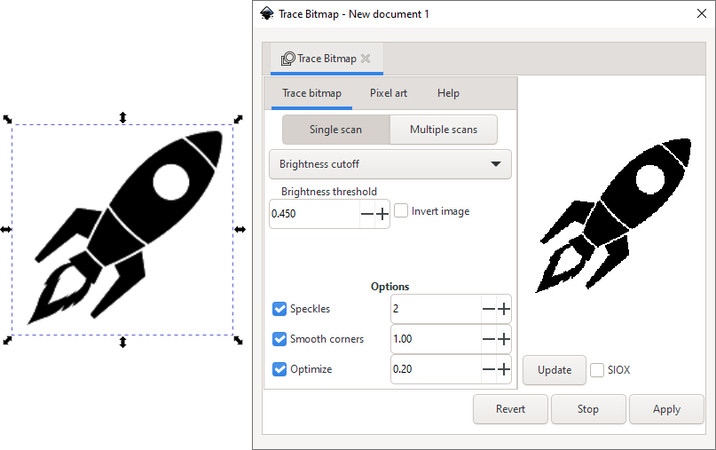
스텝 2: PNG 이미지를 선택하고, 경로 메뉴에서 '트레이스 비트맵'을 클릭합니다.

스텝 3: '트레이스 비트맵' 창에서 임계값과 기타 옵션을 설정하여 이미지 추적 방법을 조정할 수 있습니다.

스텝 4: 트레이스를 적용하려면 '확인'을 클릭하여 결과를 미리 봅니다.
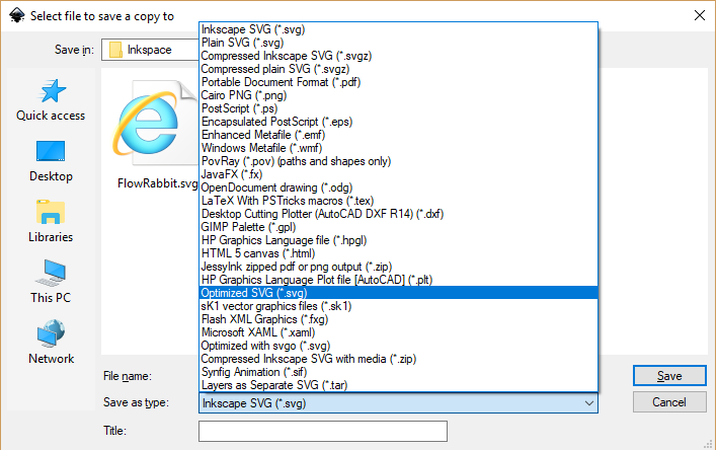
스텝 5: 마지막으로 '파일 > 다른 이름으로 저장'을 선택한 후 SVG 파일 형식을 선택하여 이미지를 SVG로 저장합니다.

파트 4: 보너스 팁: SVG를 다른 포맷으로 대량 변환하기
HitPaw 비디오 변환기는 SVG 파일을 다른 형식으로 대량 변환할 때 매우 유용한 도구입니다. 이 도구는 이미지 변환기로서, 프로젝트 요구사항에 맞게 SVG 파일을 PNG나 JPG 등 다른 형식으로 변환할 수 있습니다. 많은 이미지를 동시에 다루어야 할 때, HitPaw Univd (HitPaw 비디오 변환기)를 사용하면 손쉽게 대량 변환 작업을 처리할 수 있어 정말 효율적이에요. 비디오 편집과 변환을 위한 도구지만, 이미지 변환도 완벽하게 지원하여 다양한 작업에 활용할 수 있습니다.
자세히 알아보려면 이 비디오 가이드를 시청하세요.
주요 기능:
HitPaw 비디오 변환기 - Win & Mac용 올인원 동영상 설루션
보안 검증 완료. 254,145명이 다운로드했습니다.
- 일괄 변환: 여러 개의 SVG 파일을 한 번에 PNG, JPG 등 다른 형식으로 변환할 수 있습니다.
- 빠른 처리: 대량의 파일을 빠르게 처리하여 시간을 절약할 수 있습니다.
- 다양한 파일 형식 지원: 여러 이미지 및 동영상 형식을 지원해 다양한 작업에 유용합니다.
- 간편한 인터페이스: 직관적인 디자인으로 초보자도 쉽게 사용할 수 있습니다.
- 고품질 출력: 변환된 이미지가 원본 품질을 그대로 유지합니다.
보안 검증 완료. 254,145명이 다운로드했습니다.
HitPaw 비디오 변환기를 사용하여 SVG 이미지를 변환하는 가이드
스텝 1: HitPaw 비디오 변환기를 실행하고 도구 상자로 이동한 후 이미지 변환기 도구를 클릭합니다. 시작하려면 SVG 이미지 파일을 가져옵니다.

스텝 2: 이미지를 클릭하여 미리 봅니다. 필요에 따라 이미지를 더 추가하거나 삭제할 수 있습니다.

스텝 3: 원하는 출력 형식(JPG, PNG, WEBP, BMP, TIFF, JPEG)을 설정하고 최종 파일을 저장할 대상 폴더를 선택합니다..

스텝 4: '모두 변환'을 클릭하여 모든 이미지를 PNG 또는 JPG 등 선택한 형식으로 한 번에 변환합니다.

마무리
모든 플랫폼에서 선명하고 고품질의 이미지를 만들어야 한다면, .PNG를 .SVG로 변환하는 방법을 꼭 알아두는 것이 중요합니다. SVG 파일은 크기도 가볍고, 편리하며 반응형 디자인과 고해상도 디스플레이에 최적화되어 있습니다. HitPaw 비디오 변환기는 사용하기 간편해서, 초보자와 전문가 모두 쉽게 다룰 수 있어요. 일괄 변환 기능과 고품질 출력까지 지원하니, 이미지 변환 작업을 훨씬 더 빠르고 효율적으로 처리할 수 있습니다. 지금 바로 HitPaw 비디오 변환기를 사용해, SVG 파일을 고품질 이미지로 쉽게 변환해 보세요!



















 HitPaw VoicePea
HitPaw VoicePea  HitPaw FotorPea
HitPaw FotorPea HitPaw VikPea
HitPaw VikPea



이 문서 공유하기:
제품 등급을 선택하세요:
김희준
편집장
프리랜서로 5년 이상 일해왔습니다. 새로운 것들과 최신 지식을 발견할 때마다 항상 감탄합니다. 인생은 무한하다고 생각하지만, 제 자신은 한계를 모릅니다.
모든 기사 보기댓글 남기기
HitPaw 기사에 대한 리뷰 작성하기